Sitemaps for Beginners
Sitemaps are a core deliverable often associated with the practice of information architecture (IA).
If you work on the web learning the concepts of IA for the first time often happens in pursuit of a sitemap.
Over the years sitemaps have garnered a mixed reputation. Some see sitemaps as critical tools for making decisions about taxonomies. Others find sitemaps to be over wrought for the task at hand.
This is because, just as is the case for every type of diagram, sitemaps can be made without thoughtful attention to the audience they are meant to be help or what decisions they are made to influence.
With two decades of sitemapping experience I have some things to say about them. Imagine my sheer delight when my friend and fellow information architect, Clair Rock, asked me to give a lecture on sitemaps to their Introduction to IA class at Pratt.
This post is based on what I put together for those students.
During my lecture I covered five broad topics regarding sitemaps:
- What is a sitemap?
- What can a sitemap influence?
- What should a sitemap represent?
- How to Make a Sitemap
- Common Questions
What is a sitemap?
A sitemap is a representation of the structure of a site.
What seems like a simple enough definition actually contains at least three terms that introduce ambiguity as to what exactly we mean when we say sitemap.
- Representation: What do we mean when we say representation?
- Structure: What specific structure types are we representing?
- Site: What are the boundaries of this exercise?
Here are three common variations on this definition of sitemap, each serving a different audience.
- Sitemaps for Stakeholders: A hierarchy diagram representing the possible connections between pages of a website. In larger contexts these diagrams are sometimes accompanied by a more detailed spreadsheet.
- Sitemaps for Users: A hierarchical list of links that often gets its own page on a website and is most often linked to from the footer.
- Sitemaps for Search: The semantic structure of content provided by a website for the purpose of search engine understanding. In this context a sitemap is actually created by each individual search engine based on what semantic information you include in title tags, links between pages and the URL schema.
The variety of the usage of this term is helpful to be aware of as you make and discuss making things called sitemaps in working contexts with people from other backgrounds and fields.
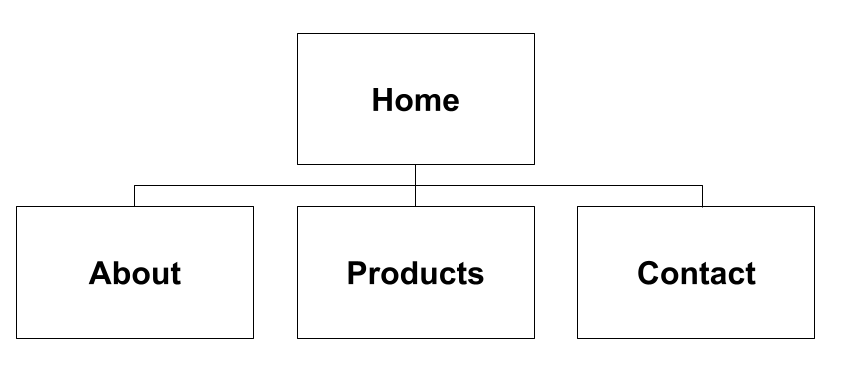
For the purpose of this lesson on sitemaps, I will be mostly focused on teaching you how to make a sitemap as it is commonly defined and used with stakeholders. These kinds of sitemaps look something like the below in their simplest form.
Sitemap: A hierarchy diagram representing the possible connections between pages of a website.

What can a sitemap influence?
It is important to understand what decisions a sitemap can influence when done well. Here are the top five decisions a sitemap can influence on a website.
Let’s dig deeper into each to explore the power of sitemaps in shaping websites.
1. Priority
A good sitemap makes good use of the power of visual hierarchies to show how things relate in terms of their relative importance to one another.
Helping people agree on the answer to questions like “Whose content is on the second vs. third level?” is a way harder task than drawing the shapes and lines representing those decisions.
Sitemaps can help us through these kinds of murky conversations by keeping us focused on both the internal conversation about priority and also the influence those decisions have on users.
As users, we can know the priorities of a business by looking at their website’s structure.
Example: If your website “just makes sense” to a customer without much learning, it means that the website team chose terms that aligned well with the customers’ expectations. They also structured those terms into user interfaces with the appropriate amount of cognitive load for their anticipated task. In this example, I can derive that you are an organization that prioritized users in your decision making.
If your website structure instead resembles the organizational chart for how people report and are incentivized in your organization, I could derive that you care more about political power structures than you do about users.
Sitemaps, especially those that are reverse engineered, can be like a palm reading for organizational flaws.

2. Ontology
Sitemaps are one of the best tools we have to express the ontological decisions that go into a website.
An ontology is the declaration of meaning for terms and concepts within a specific context. When we make a sitemap, we are often doing so to make decisions about the terms that will be used to express concepts to users in a specific context.
What we call the sections of our website matter very much.
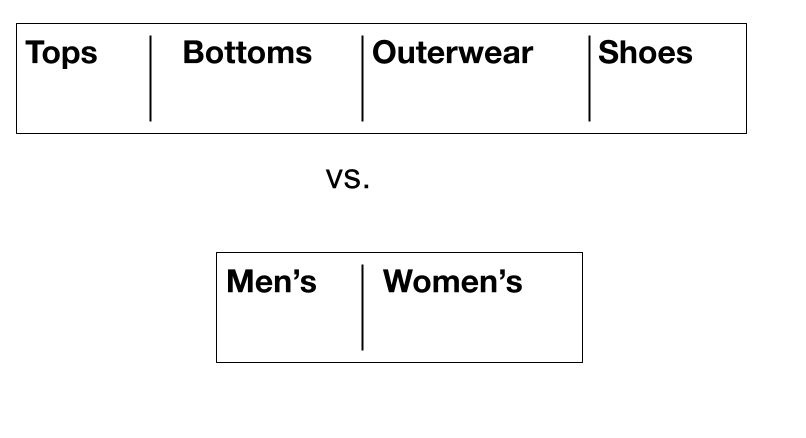
Example: If a clothing website had a top navigation that read ‘Tops, Bottoms, Outerwear & Shoes’ it might be interpreted differently than if it read ‘Men’s’ or Women’s’ at the top-most level.

Both are ontological declarations that are able to tell us what this website sells as an assortment. But the first prioritizes Clothing Type in that communication while the second prioritizes Gender.
Neither is right, and both might in fact have the exact same inventory.
But stop for a moment and think about whether you already have thoughts forming based on these navigational differences as to whether they have the same or different clothing styles and audiences from one another.
And adding those clothing type categories at the second level under ‘Men’s or Women’s’ would not feel the same as in the case where those are at the top level and gender is not used at all.
This is hopefully a helpful example of why it is both the terms AND their structure that matter when making ontological decisions.
3. Navigation
Navigation planning is definitely the gateway use case for making sitemaps. Sitemaps are really good objects of discourse between people working on design, in content or in code to literally get on the same page(s).
Navigation decisions start out strategic (What do we want to say about ourselves? How many things matter? What things matter most? etc) but end up getting tactical quite quickly (What tool will we use to govern the navigation? Who gets to change the navigation and how often? How does this map to our design system? What does it look like to a user? Does it look the same to all users in all locations? Do all those words really “fit” after all … sigh, I could go on)
Sitemaps give us a level playing field to work together in pursuit of answering ever deeper levels of questions about the labels we are choosing for our navigation, and how we are arranging them in relationship to one another.
Example: When redesigning a website, many designers’ first step will be to reverse engineer the navigation of the website into a sitemap for the purpose of being able to “see it” – but also for the purpose of being able to point to it with other people.
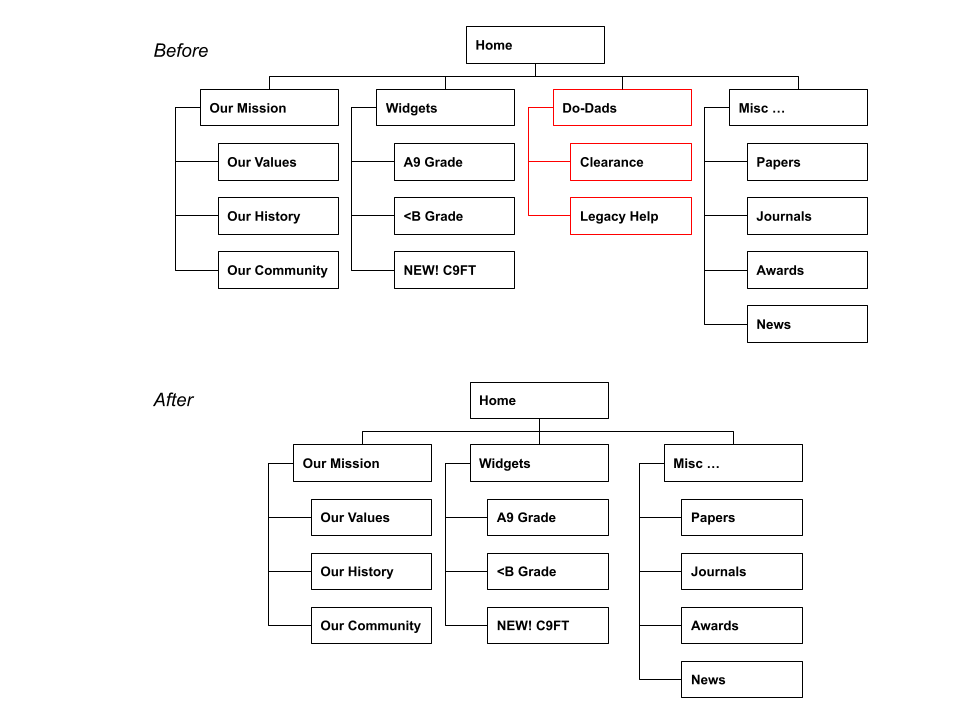
Sitemaps are a powerful tool for arranging inventories of what is currently available, but also a great way to illustrate a change that will be made in the future, or is being considered but seeking feedback.
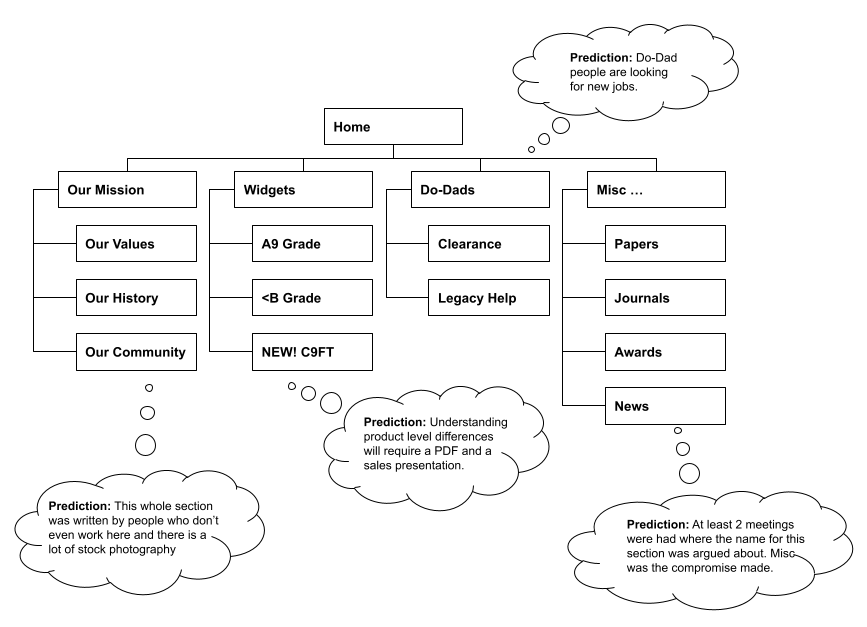
In the below example, we could use a sitemap to point out the website changes that will occur as a result of the closing down of the Do-Dad legacy product line.

4. URL Schemas
Perhaps the nerdiest and most brasstacks use case for sitemaps is influencing decisions around a URL Schema.
“What is a URL Schema?” one might ask. A URL schema is the structure that a website is organized into at the hyperlink and server-folder level. In other words, what appears in the address bar of your browser. The URL schema is not the same as the navigation schema, in fact they are often starkly different from one another. But in both cases sitemapping can be a helpful input.
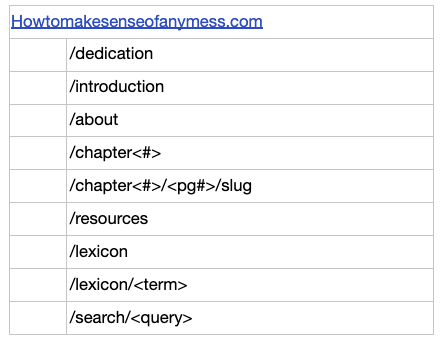
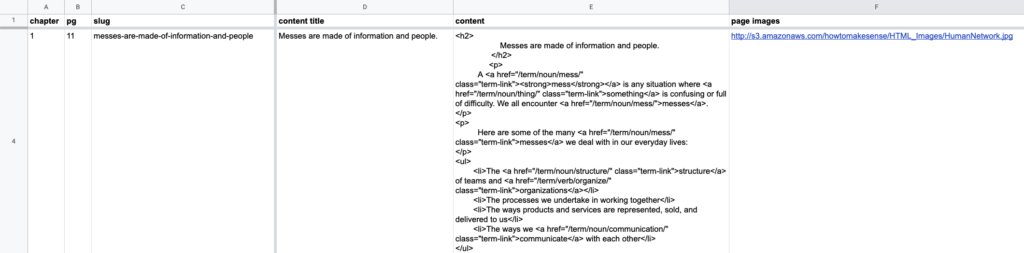
Example: My book How to Make Sense of Any Mess is available as a free online book. It uses the below URL schema to organize the content.


For some projects, all the URLs are made by hand. In many other instances, scripts are written to generate tens, hundreds, thousands, even millions of URLs.
Earlier this year we were migrating this book site from a platform with a messy URL schema. To tackle this, I documented the ideal URL schema, and then made a clean version of the book content following that structure in a spreadsheet.

My development partner (Hi Ben!) wrote a script to generate all the pages, with the right URLs. We also used this spreadsheet to manage and create the needed redirects from the old URLs of this site to the new locations for that content.
When we make sitemaps, we are making one of the core documents that influence the URL schema for the site we are working on. If I had it to do over again, I would have made a sitemap of the first version of this site, because that would have allowed me to see what a mess it was about to become.
The lesson for sensemakers making sitemaps is to ask important questions about how your thoughtful organization of the site for users will be reflected (or not) in the URL schema.
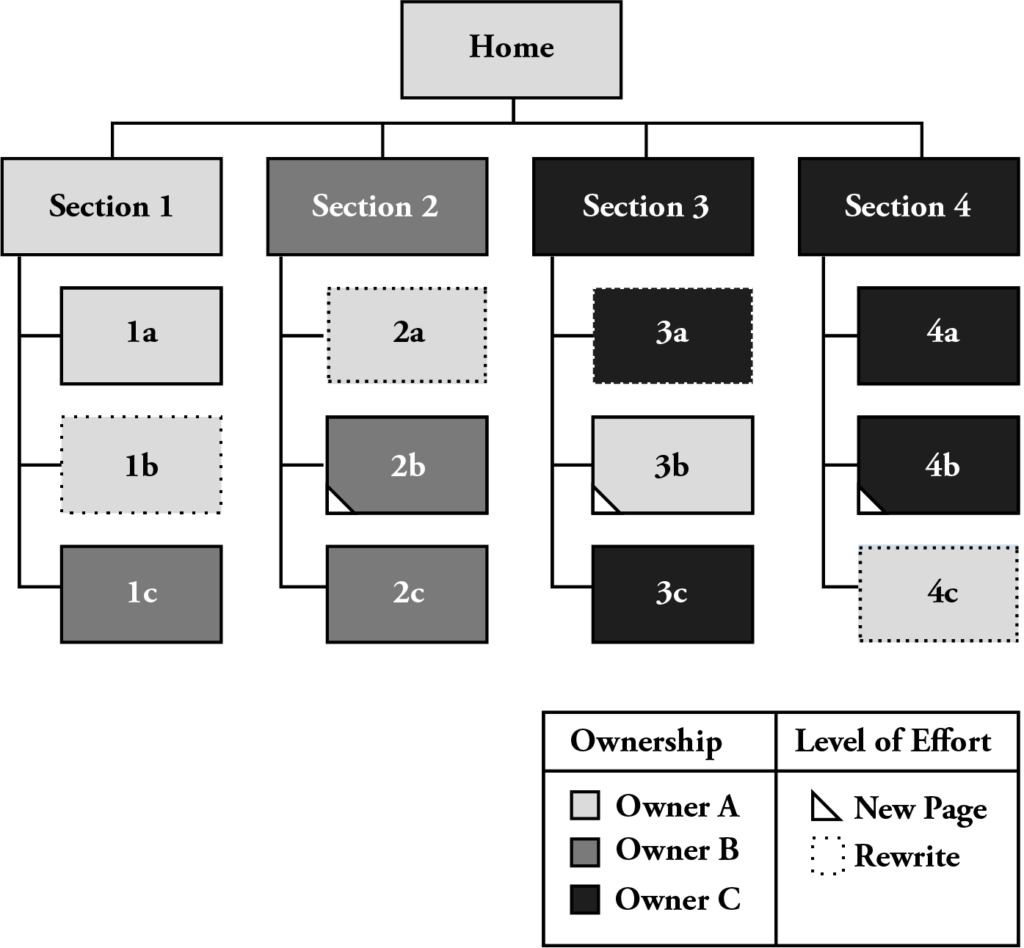
5. Ownership
Sitemaps are like territory maps in organizations, especially organizations with siloed teams and processes. A good sitemap can bring people from lots of places in an organization together to discuss hard topics like “ownership” on a more level playing field.
With a sitemap as our map, it is easier to point to a specific section or page or flow and talk about who should own it, or who owns it now.
In STUCK? Diagrams Help. I share a story about a traveling consultant named Randi, who adds a layer of ownership onto a sitemap.
A consultant is ironing their shirt in a Tulsa hotel room, in preparation for the big meeting the next day. Suddenly it hits them that perhaps they could reduce a lot of anxiety for the client team if content ownership and status were added as a layer onto the sitemap being argued about passionately.
By adding this extra information, Randi was able to better handle an objection that was getting in the way of talking about the navigation proposal: Who is going to do all this work? Think about how the outcome could have been different had Randi just gone in for day two of battle with only the same old sitemap to protect them.

What should my sitemap show/not show?
In the context we are covering today, a sitemap is a “hierarchy diagram representing connections between pages of a website.”
But even with that definition we still don’t quite know which “connections” are important to represent or even the “pages” it is meant to connect together. Heck, in many cases I have seen the sitemap be the place where we finally clearly define what we even mean by “website”.
Scoping your sitemap is a critical early step to take no matter the site you are mapping.
Scope is the areas and requirements that are included in the work being done. The way you render a sitemap will differ greatly based on the scope you choose.
For example, here are three scopes a sitemapping assignment might have:
- Scope A: Represent all pages of a domain as it is structured for search to understand
- Scope B: Represent the intended navigation taxonomies that are provided to users
- Scope C: Represent a section-based taxonomy in detail for further discussion with a team
What if this website is too large to diagram?
In many cases, the scope that we are representing might have an untold number of pages or states that are contained in the structure, and rendering them might therefore feel tedious. This was the case when I worked for Etsy and was working on parts of a marketplace that saw user-generated content added in the hundreds of thousands daily.
When your intended scope feels too large to diagram, the focus of sitemapping often needs to be at the type, template, or concept level instead of at the instance level where every discrete page is diagrammed.
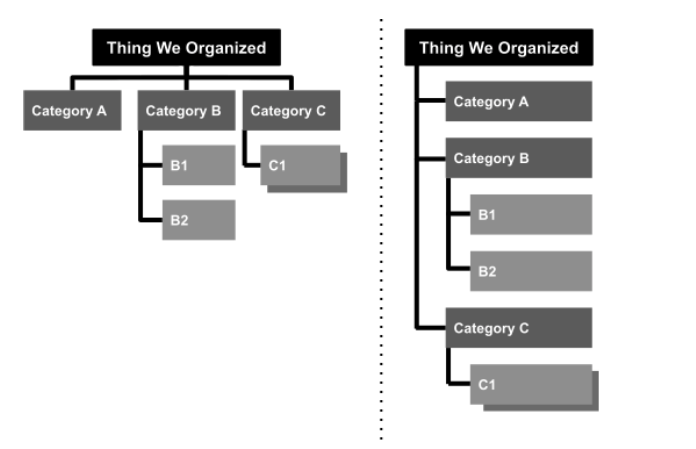
A diagrammatic pattern that helps represent multiple instances is stacking. Stacking is an essential pattern for the eventual need to represent an object that has many affinities, instances, or equivalents. Once we choose the most helpful level to represent in our sitemap we can allude to even massive amounts of pages or content without taking up the space of more than one.

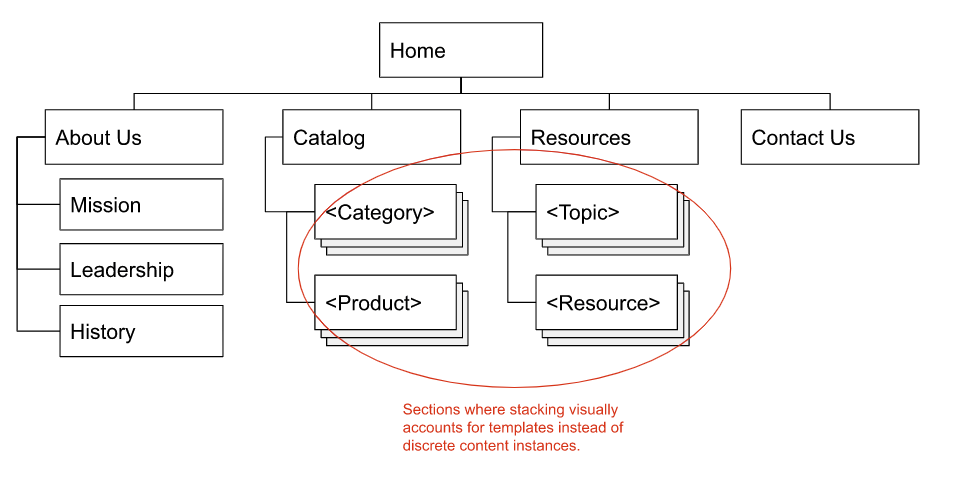
In both of the examples shown here, C1 is shown as a page stack, this indicates to the audience of this diagram that C1 actually represents an untold number of pages.

To Stack or Not to Stack, that is the question!
To best illustrate the context in which you might decide to use this pattern, let’s first look at an example where the number of pages is not overwhelming and can be captured easily without the need for stacking.
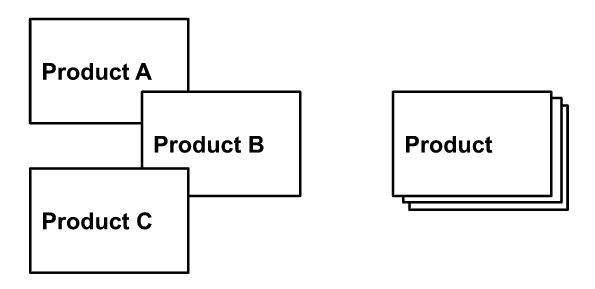
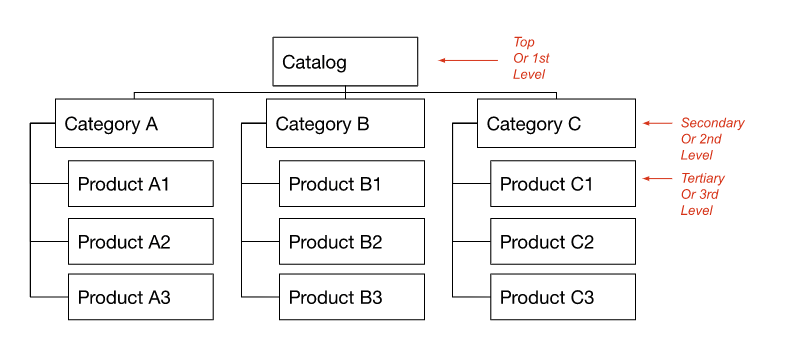
Simple Sitemap Example: Let’s say we have a small product company that has a simple catalog website. They have a home page of the catalog and three categories of products, each with a few individual products. In this example we are working with three levels of hierarchy.
Something like the below simple three-tier hierarchy diagram might work great for a simple site or simple section of a larger site.

Complex Sitemap Example: Now let’s instead say you are working at a company with 30+ categories to their catalog and it’s just a tiny section of the larger website. In that context, something like the below three tier hierarchy, with the introduction of stacks, might work great for higher level tasks.

Are sitemaps best for low-level or high-level tasks?
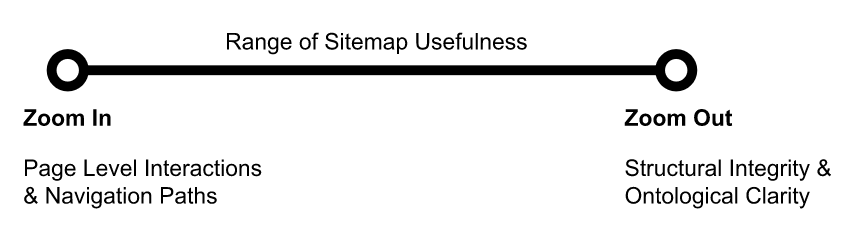
In my humble opinion, sitemaps get short changed of their powerful range when they are overly-associated with either being only for a high or low level of detail. Instead, in my experience, sitemaps are helpful at both depths.
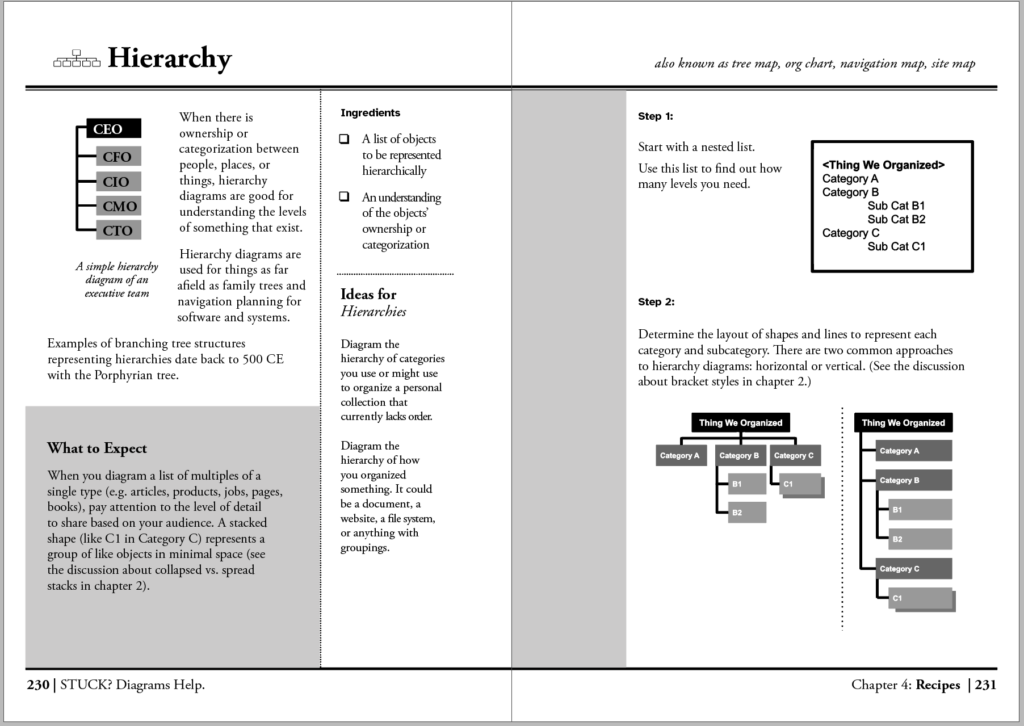
A sitemap is just a hierarchy diagram AND hierarchy diagrams are just so darn useful. In STUCK? Diagrams Help. I created a simple recipe for hierarchy diagrams that could apply to sitemaps or any other context where hierarchical representation is helpful.

I have seen countless examples where zooming out on a website and representing it at 50,000 ft was the right scope for a sitemap. I have also seen countless times where zooming in and focusing on the page-to-page interactions and the wayfinding paths that navigation enables or disables is much more what the team needed. Knowing which end of the spectrum you might need is a key decision when determining your scope.

How to Make a Sitemap
In How to Make Sense of Any Mess I lay out a seven step process for making sense of any mess. Let’s use that process to learn how to make a sitemap by stitching together everything we have learned so far today.
1. Identify the Mess: Identify the broad scope for the sitemapping exercise.
2. State Your Intent: State your intended sitemap’s audience and what you need the sitemapping exercise to influence
- Priority
- Ontology
- Navigation
- URL Schema
- Ownership
- Something else …
3. Face Reality: Face the hard decisions about the appropriate level of detail to represent in your sitemap before you start making it.
4. Choose a Direction: Choose the right directional form for your sitemap to take. Generally it is at this point that you are deciding between visualizing on a canvas-based tool or enumeration of spreadsheets or BOTH!
5. Measure the Distance: Measure how long this planned sitemap might take you and outline your plan for attacking it humanely and effectively.
6. Play with Structure: Play with your mapping tools to determine the visual encoding you will be using, and any stylistic rules that could be determined up front to save you production time.
- How many levels are there to represent?
- What does each level look like?
- Is numbering helpful in addition to labels?
- Will additional encoding be needed to represent things like “status” or “ownership”?
- What does each connection type look like visually?
- Are you in need of a spreadsheet as well as a diagram?
7. Prepare to Adjust: Prepare to adjust your expectations and output as you learn more about what this sitemap is meant to be.
Common Questions
As our lesson on sitemapping comes to a close, here are two types of questions I hear pretty often regarding sitemaps.
What about appmaps, dashmaps, cryptomaps, servicemaps, web3maps, productmaps and any other [foo]maps we can think of?
Any hierarchy can be made into a hierarchy diagram. Not everything IS a hierarchy but many things in our world are. The sitemap is just one commonly used form of hierarchy diagram. Organizational charts are another commonly used form. And the same pattern of shapes and lines can also be found in diagrams that help doctors to determine the genetic risk of cancer based on family history or to represent genealogical data.
My point is that many of the lessons from sitemapping could be more broadly applied to whatever hierarchical thing you might be trying to make sense of next.
Are sitemaps still relevant? Do we need a sitemap? Do all websites have to have sitemaps?
On most days, I see sitemap-like objects still floating around in various forms on most large web projects and on many UX and Product designers’ portfolio sites. This gives me hope that this useful tool has not totally been discounted.
But on the hard days I get a question like “Are sitemaps still relevant?” or “Do I really need a sitemap” for which I have a snarky retort prepared:
“Sitemaps are only relevant if you care how search engines and stakeholders understand the shape of your website.”
In other words, sitemaps are a fundamental tool of the web, and of planning websites. This is where the three sitemap contexts we started with mix together in most organizational realities.
With the rise of search over the last three decades, there has been a slow slide of misinformation about whether the structure of your website even matters hierarchically anymore. The simple and well-documented truth is that the web is largely still hierarchically arranged, and most websites still provide a hierarchy of pages.
Drum roll… Newsflash! Your sitemap already exists.
Whether you decide to make a sitemap into a diagram or not really comes down to whether you care to see or influence that structure or whether you want to provide access to that structure to a certain audience. The structure of your website is represented in the way your users, stakeholders and search engines understand it. Whether you should make a hierarchy diagram of your sitemap really depends on the task at hand.
You should try making a sitemap!
I hope you have learned a little about the power of sitemaps and how to get started in harnessing this powerful diagram. At this point in my lecture at Pratt the students were assigned a section of a clothing website to reverse engineer the sitemap of.
If you don’t have something you are working on at the moment that could use a sitemap, consider choosing a favorite website and reverse engineering a sitemap of it.
As you do this exercise, I invite you to reflect on how decisions might have been made about how this website is structured.
Here is a list of questions to ask yourself about the decisions sitemaps influence:
- What can you learn about what they prioritize from how the site is structured and labeled?
- What ontological decisions are they communicating (or perhaps NOT communicating)?
- What navigable paths are they enabling or encouraging? What about discouraging?
- Does the structure of the navigable user experience match or differ from the URL schema?
- Are there clear signals of ownership differences across parts of the experience that can be seen from the structure and labeling?
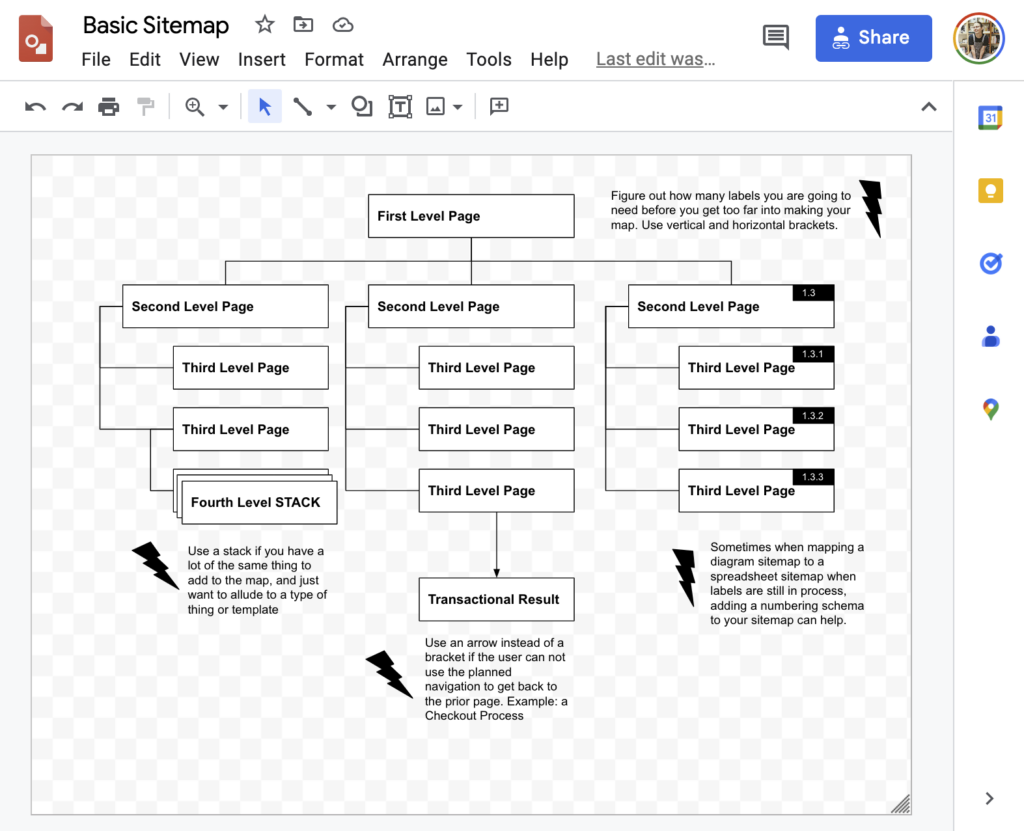
I made a simple sitemap template as a Google Drawing for my students that might help you as well. Feel free to make a copy and use it to start your next sitemap. I included some advice I find helpful to students when learning this skill.
If you make use of my teachings or my template, I would love to hear from you.
If you enjoyed this piece and want to support my work, the best way is by signing up to receive my monthly email or buying from my Etsy Shop.